티스토리 뷰
1. 래퍼(wrapper)란? 붉은색으로
jQuery(엘리먼트 오브젝트 or 'CSS 스타일 선택자')
- 붉은색으로 표시한 부분이 레퍼, 인자로 전달된 요소들에 jQuery의 기능성을 부가해서 반환
2. 레퍼의 안전한 사용
- $(엘리먼트)와 jQuery(엘리먼트)는 같은 의미이지만 $를 사용하는 다른 라이브러리들과의 충돌 때문에 다음과 같은 방법을 사용한다.
<script type="text/javascript">
//$ 대신 jQuery를 사용
jQuery('body').html('hello world');
</script> <script type="text/javascript">
//$를 함수의 지역변수로 선언해서 외부에 있을지 모르는 타 라이브러리의 $와의 충돌을 예방
(function($){
$('body').html('hello world');
})(jQuery)
</script>
3. 제어 대상을 지정하는 방법
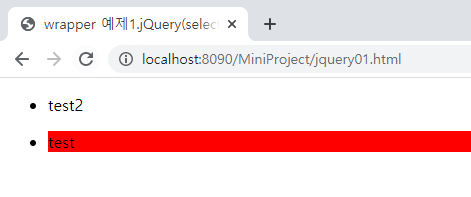
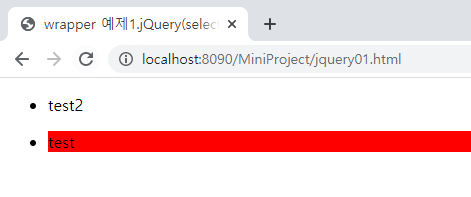
- 예제 1. jQuery(selector, [context])
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wrapper 예제1.jQuery(selector,[context])</title>
</head>
<body>
<ul>
<li>test2</li>
</ul>
<ul class="foo">
<li>test</li>
</ul>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
(function($){
$('ul.foo').click(function(){
$('li', this).css('background-color', 'red');
})
})(jQuery)
</script>
</body>
</html>더보기

<실행결과>

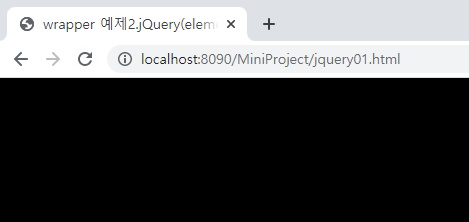
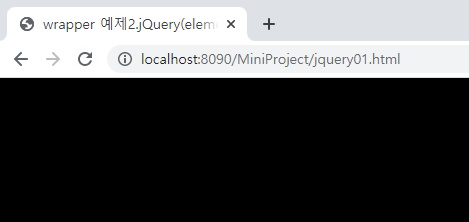
- 예제2. jQuery(element)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wrapper 예제2.jQuery(element)</title>
</head>
<body>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document.body).css('background-color', 'black');
</script>
</body>
</html>더보기

<실행결과>

'Web > JavaScript jQuery' 카테고리의 다른 글
| [jQuery] event (0) | 2020.01.07 |
|---|---|
| [jQuery] chain (0) | 2020.01.07 |
| [jQuery] 선택자 (0) | 2020.01.06 |
| [jQuery] jQuery란? (0) | 2020.01.02 |
| [JavaScript] WebStorm Download (0) | 2019.12.30 |
